SwiftUI - wrażenia na gorąco
Jedną z ostatnich rzeczy zaprezentowanych podczas wczorajszego Keynote, które otworzyło tegoroczną konferencję WWDC, była rzecz, która zainteresuje niemal wyłącznie programistów. Zupełnie nowy framework, na którym opierać się będą aplikacje uniwersalne, na wszystkie platformy Apple. SwiftUI - bo o nim mowa - to ogromna rewolucja.

Użytkownik wie jedynie tyle, że uniwersalne aplikacje będą działać dobrze na iPadzie, iPhonie czy Macu. Dla deweloperów było to dotąd trudne wyzwanie. Spiąć ze sobą różne frameworki będące szkieletem ich aplikacji, UIKit dla iOS i AppKit dla macOS. Co więcej, od dawna istniały dwie szkoły budowania interfejsów użytkownika i zależności między nimi: za pomocą czystego kodu lub za pomocą narzędzia, które po polsku można by nazwać „konstruktorem interfejsu”, a po angielsku to po prostu interface builder. Narzędzie to jest bardzo stare - jeśli mnie pamięć nie zawodzi - to pojawiło się pierwszy raz w środowisku programistycznym na platformę NeXT (budowane przez firmę Steve'a Jobsa drogie komputery dla uczelni wyposażone w nowatorski system operacyjny NeXT Step, który później stał się fundamentem systemu macOS). W UIKIt czy AppKit tworzyło się za jego pomocą po prostu interfejs z elementów przeciąganych z biblioteki i spinało się je z kodem (za pomocą specjalnych znaczników @IBOutlet dla obiektu i @IBAction dla wywoływanego działania - funkcji).
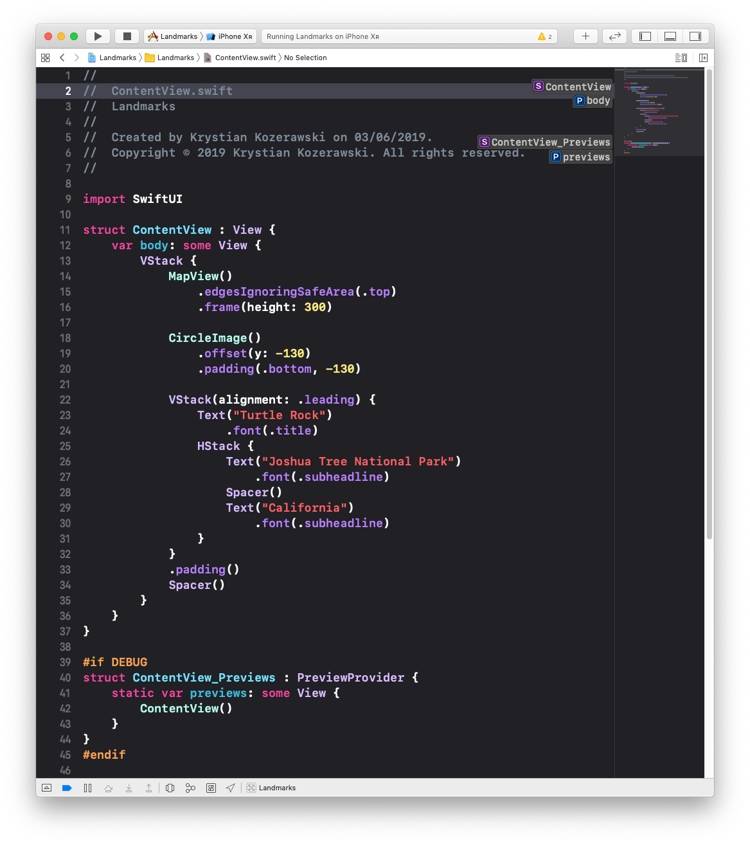
Wprowadzenie SwiftUI wszystko zmienia. Tworzenie interfejsów w nowym frameworku jest banalnie proste. Nie ma wspomnianego rozbudowanego konstruktora interfejsu, jest za to narzędzie wyglądające niemal jak Playgrounds (wymaga nie tylko bety Xcode 11 ale i bety macOS Catalina) . Interfejs aplikacji można tworzyć albo w kodzie, albo zmieniając podgląd widoczny w prawej kolumnie. Zarówno kod, jak i podgląd aktualizowane są na żywo. Sam kod tworzonego interfejsu jest prosty i czytelny. Nie ma już wielu rozbudowanych funkcji, np. do opisu działania listy (tabeli). Z kilkuset linijek kod skraca się nieraz do kilkudziesięciu. Nie ma też potrzeby budowania specjalnych konstrukcji ograniczających elementy interfejsu. Teraz po prostu tworzy się je z mniejszych elementów i układa w kodzie lub na podglądzie. Oczywiście nie wszystko jest nowe. Kluczem są tzw. stosy (stacks) - pionowe i poziome, które znane już były od kilku lat właśnie w konstruktorze interfejsu. Teraz jednak w prosty sposób można je tworzyć w kodzie, niekiedy ograniczając się do kilku linijek.

Skojarzenie z Playgrounds, a nawet ze Swift Playgrounds na iPadzie, a więc aplikacją za pomocą której uczę dzieci programowania, nie jest wcale na wyrost. SwiftUI upraszcza tworzenie aplikacji do tego stopnia, że próg wejścia w programowanie będzie moim zdaniem jeszcze niższy niż wcześniej. Apple realizuje tutaj swoje hasło „każdy może programować”, a skoro mojej nieskromnej osobie się to udało nauczyć podstaw programowania dla iOS i macOS już wcześniej, to teraz zadanie będzie jeszcze łatwiejsze.
Oczywiście wspomniany wielokrotnie konstruktor interfejsu (Interface builder) czy frameworki UIKIt i AppKit nie znikną szybko. Dalej można budować aplikacje za ich pomocą, lub mieszać UIKit z SwiftKit. Co więcej, SwiftUI na pewno potrzebuje przynajmniej roku lub dwóch na to, by naprawdę rozwinąć skrzydła. Widać jednak już teraz, jak będzie wyglądała przyszłość.
Na koniec wspomnę jeszcze tylko, że wraz z upowszechnianiem się SwiftUI skończy się ostatecznie czas aplikacji pisanych w Objective-C.