Apple radzi, jak projektować strony pod iPhone'a X
iPhonie X, ze względu na charakterystyczne wycięcie w górnej krawędzi ekranu oraz brak przycisku Home, wymagał zmian w interfejsie iOS 11. Okazuje się, że wymagać będzie także przystosowania do niego stron internetowych. Jak to zrobić, radzi samo Apple na blogu silnika WebKit.

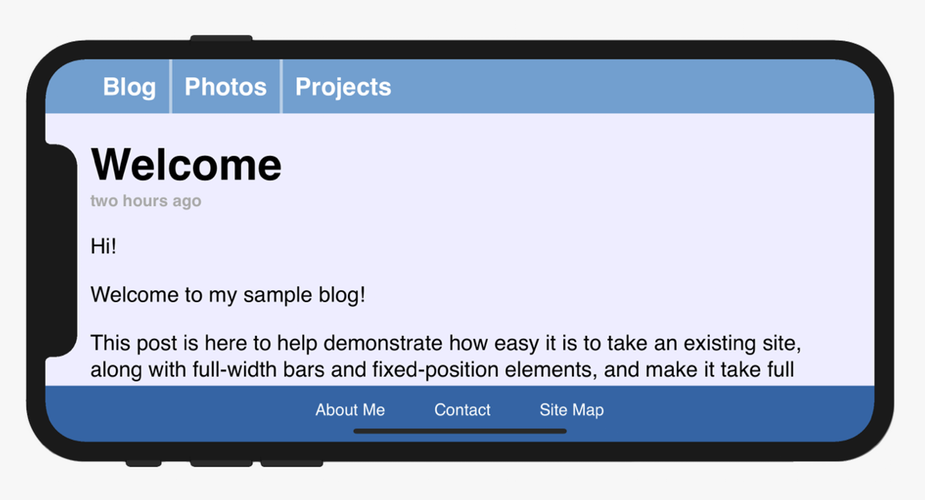
Apple wprowadziło nowe tagi i funkcje do języka HTML i CSS, które pozwalają tak sformatować różne elementy strony web, by ta w odpowiedni sposób wyświetlała się na ekranie iPhone'a X. W CSS pojawiło się także pojęcie - safe area - bezpiecznej przestrzeni na ekranie, która nie będzie zasłonięta przez żadne elementy interfejsu iOS 11, czy przez wspomniane wycięcie ekranu w iPhonie X. Wcześniej pojawiło się ono już w Xcode w kreatorze interfejsu.

Nie wszystkie z opisanych przez Apple funkcji w CSS są już wprowadzone. Niektóre pojawią się dopiero w nadchodzących wydaniach Safari Technology Preview.
Więcej szczegółów na temat przygotowania stron, tak by poprawnie wyświetlały się na iPhonie X można znaleźć w artykule na blogu WebKit.org.