Coda 2 – edytor tekstu dla webmasterów i nie tylko
W ciągu ostatnich miesięcy sporo czasu spędziłem na pracy nad stronami internetowymi – głównie w trakcie zdobywania nowych umiejętności związanych z językami HTML, CSS, JS oraz PHP. Testowałem kilka edytorów tekstu – od relatywnie prostych rozwiązań, takich jak TextWrangler czy też Sublime Text, po bardziej rozbudowane narzędzia, jak na przykład Adobe Dreamweaver. Żadne z nich nie okazało się jednak najlepsze.

Dzięki uprzejmości studia Panic miałem okazję dłużej przetestować ich edytor tekstu Coda. Można go wprawdzie pobrać w tygodniowej wersji trial, ale czas ten nie był wystarczający by wyrobić sobie na jego temat opinię czy też przygotować się do napisania tego tekstu. Po trzech miesiącach pracy z Codą wiem, że program ten będzie mi towarzyszył podczas wszystkich webmasterskich prac.
Coda 2 do edytor tekstu, który zadebiutował w odświeżonej wersji w 2012 roku. Od tego czasu program jest cały czas rozwijany regularnymi aktualizacjami. Kilka miesięcy temu otrzymał chociażby wsparcie dla panelu Touch Bar nowych MacBooków Pro, dzięki czemu użytkownicy mogą szybko zobaczyć podgląd strony, nad którą pracują czy też nawigować po tekście.

Twórcy Cody starali się, aby użytkownik mógł cały czas pracować z jednym oknem – najlepiej w trybie pełnoekranowym. Oczywiście nie jest to obligatoryjne, bo w przypadku korzystania z większej liczby monitorów takie rozwiązanie byłoby ograniczeniem. Niemniej jednak możliwość tworzenia nowych kolumn i wierszy odbywa się w obrębie jednego obszaru.
W Codzie możemy otworzyć utworzone pliki (HTML, CSS, JS, Java, PHP, Python, SQL i wiele innych) w formie kart lub skorzystać z wbudowanego kreatora stron internetowych. Dzięki temu edytor sam będzie wszystko katalogował i porządkował, a my otrzymamy dostęp do większej liczby funkcji, jak na przykład szybkiej aktualizacji naszej witryny.
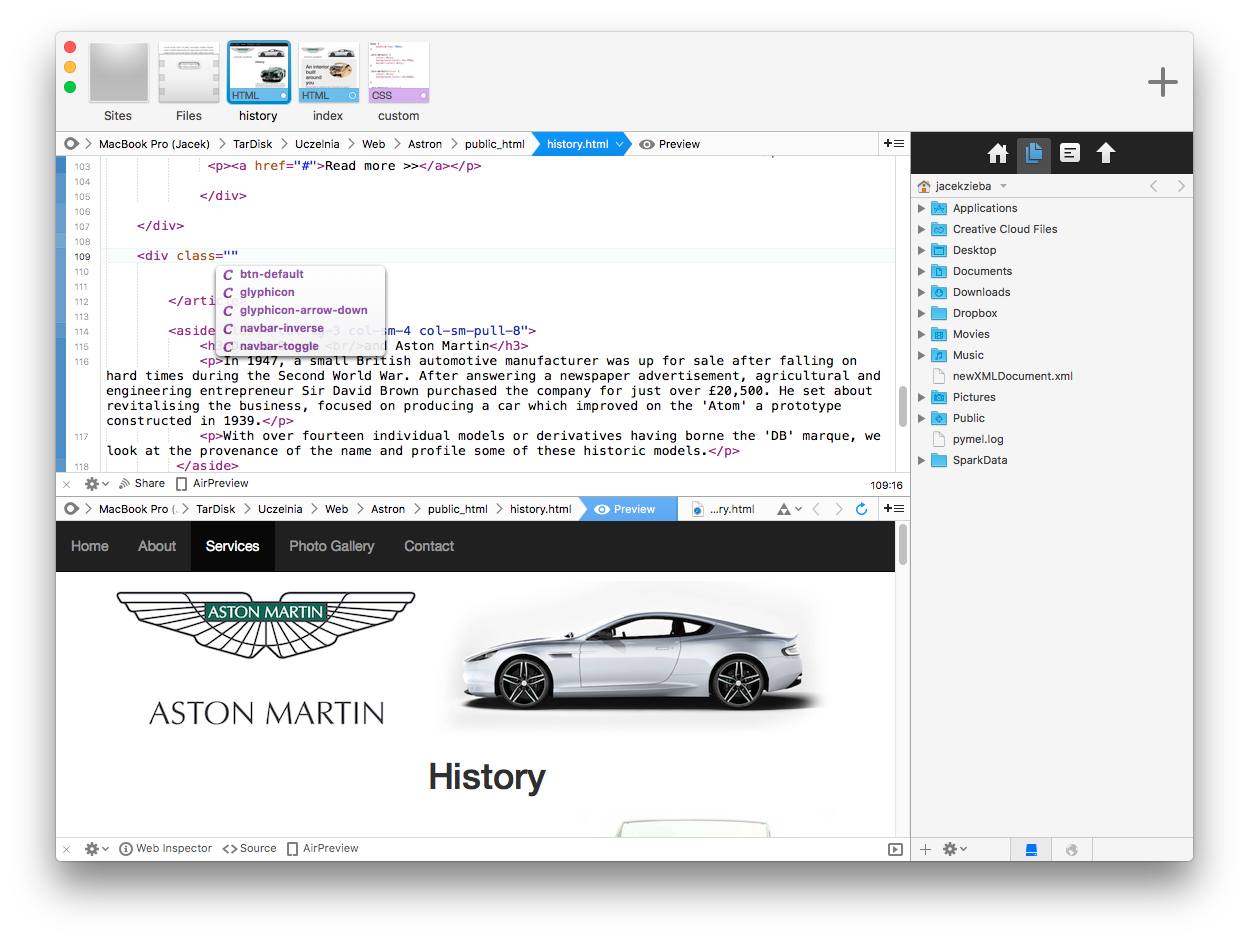
Coda daje nam możliwość pracy w trybie split-screen z otwartymi pod sobą lub obok siebie obszarami. Możemy w nich otworzyć pogląd, aby sprawdzić (w czasie rzeczywistym!), jak prezentują się efekty naniesionych w kodzie naszej strony zmian. Dobrym pomysłem jest też otwarcie obok siebie edytora HTML oraz CSS, co ułatwi między innymi pracę z klasami.

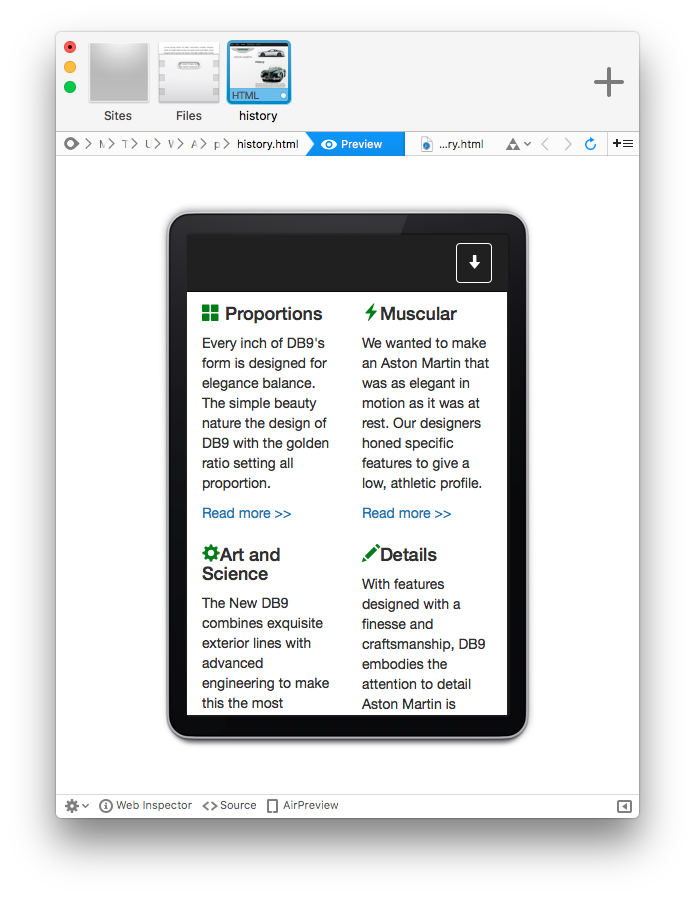
Będąc już przy podglądzie warto dodać, że Coda daje nam możliwość ręcznego regulowania rozmiaru okna albo wybrania urządzenia z listy. Pozwala to w szybki sposób zobaczyć, jak strona będzie wyglądała na przykład na iPadzie czy iPhonie. To jednak nie wszystko, użytkownik może włączyć podgląd w różnych przeglądarkach internetowych, których nie musi mieć zainstalowanych na Macu. Do wyboru jest kilka wersji najpopularniejszych z nich – także Internet Explorera. Użytkownicy mający wersję Cody dla iOS mogą wyświetlić podgląd bezpośrednio na iPadzie lub iPhonie.
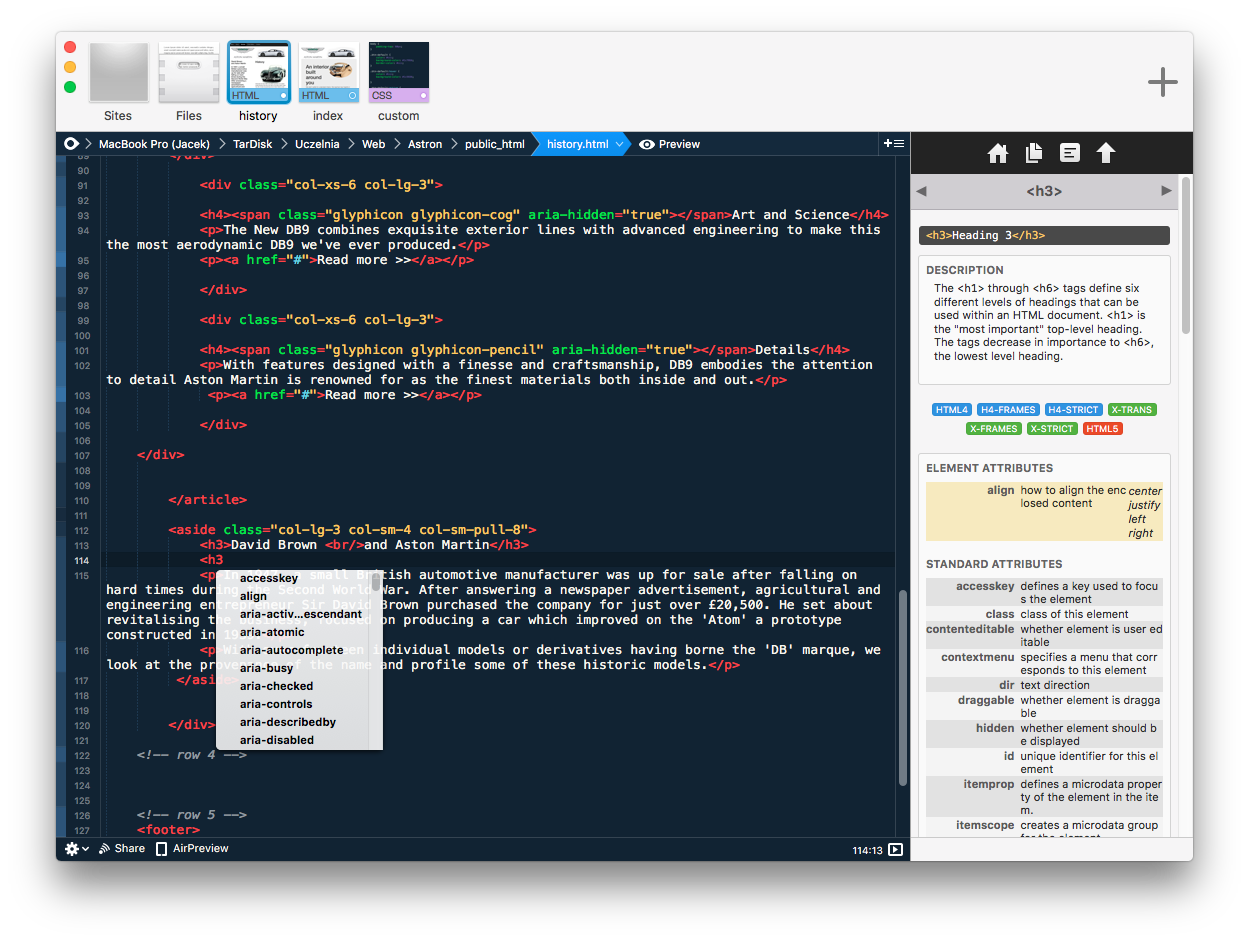
Do Cody zaimplementowano kilka funkcji, które znacząco ułatwiają pracę z kodem. Jedną z nich są podpowiedzi, które dostosowują się między innymi do naszego pliku CSS. Oznacza to, że jeżeli „podepniemy” framework Bootstrap, to podpowiedzi podczas pisania będą czerpać z jego bazy. Dotyczy to również utworzonych przez nas w CSS klas – automatycznie pojawią się w podpowiedziach przy pracy nad plikiem HTML.

Jednym z ciekawych dodatków w Codzie jest narzędzie do wybierania kolorów oraz gradientów. Możemy oczywiście wpisać kod w hex czy RBG, podać pełną nazwę (na przykład Orange), ale mało co zastąpi możliwość manualnego wskazania barwy.
W tym momencie warto dodać, że z myślą o zwiększeniu możliwości Cody i spersonalizowania jej do potrzeb użytkowników przygotowano wiele wtyczek oraz dodatków. Możemy więc pobrać przygotowane wzory interfejsu (lub samemu dostosować go do swoich potrzeb) albo pluginy przynoszące dodatkowe opcje do programu.
Coda skrywa sporo narzędzi, które bardzo rzadko można spotkać w konkurencyjnych rozwiązaniach. Pierwszym jest Panic Sync, czyli opcja synchronizacji stron internetowych (utworzonych przez kreator) między komputerami. Licencja programu jest przypisana do użytkownika, a nie urządzenia, więc Codę możemy zainstalować na kilku Macach.

Drugim narzędziem jest opcja edytowania kilku linijek tekstu jednocześnie. Wystarczy, że zaznaczymy je przytrzymując klawisz ⌥ - edytując fragment jednej z nich naniesiemy zmiany w każdej. Zdarzyło mi się to wykorzystywać, gdy chciałem zmienić kolor kilku elementów w CSS jednocześnie. Mogłem tego dokonać także za pomocą wyszukiwarki z wbudowaną opcją zastępowania tekstu.
Coda posiada wbudowany Terminal, co po raz kolejny odwołuje się do idei pracy w jednym oknie i nie opuszczania programu. Do aplikacji zaimplementowano również zakładkę Clips, w której możemy trzymać często wykorzystywane fragmenty kodu, a także książki i podpowiedzi. Te pierwsze to zbiory informacji na temat najpopularniejszych języków związanych z webmasterką, a te drugie to zbiory przydatnych danych, które dostosowują się do tego, co aktualnie piszemy. Wystarczy, że napiszemy w edytorze HTML <h1> (program automatycznie zamknie znacznik, jeśli wpiszemy „<’), a zobaczymy pokaźną liczbę informacji na ten temat.
Coda 2 to świetne narzędzie i opisanie wszystkich – także najmniejszych – jego funkcji mija się z celem. Nie wiem, czy edytor tekstu przygotowany przez studio Panic sprawdzi się w każdym przypadku, ale ja szczerze mogę go polecić. Wiele narzędzi ułatwia pracę z kodem, a stałe wsparcie dewelopera zapewnia Codzie dynamiczny rozwój.
Coda 2 została wyceniona na 99 $. Edytor można przetestować przez tydzień za darmo. Dodatkowe informacje zostały przedstawione na stronie internetowej dewelopera – studia Panic.