Kurs Swift - Lekcja 0: Zakładamy konto deweloperskie i pobieramy Xcode
Przed rozpoczęciem nauki programowania w języku Swift musimy zaopatrzyć się w niezbędne do kodowania narzędzia. Możemy również założyć darmowe konto deweloperskie, w celu uzyskania dostępu do materiałów szkoleniowych i forum dla deweloperów sygnowanego przez Apple. W tej części kursu pobierzemy i zainstalujemy Xcode oraz nauczymy się jak go obsługiwać. Na koniec przygotujemy naszą pierwszą aplikację na iPhona i iPada.

Co będzie nam potrzebne?
Po pierwsze, urządzenie z systemem OSX Yosemite - Niezbędnym elementem, aby rozpocząć przygodę z programowaniem w języku Swift jest sprzęt z zainstalowanym systemem OSX Yosemite, taki jak np. Macbook Pro, Macbook Air, iMac, Mac mini lub Mac Pro.
Po drugie, znajomość języka angielskiego - Jeśli myślimy poważanie o jakimkolwiek zawodzie związanym z IT to język angielski jest naszym "must have". Nie inaczej jest w zawodzie iOS/OSX Developera, praktycznie wszystkie interfejsy, dokumenty, opisy etc. dostępne są wyłącznie w języku angielskim.
Krok 1: Konto deweloperskie
Jakie korzyści daje konto deweloperskie?
Zarejestrowanie się, jako Apple Developer daje nam możliwość darmowego dostępu do narzędzi i zasobów przygotowanych przez Apple dla deweloperów iOS/OSX/Safari. Rejestracja jest w pełni darmowa, a po jej ukończeniu natychmiast otrzymujemy dostęp do dokumentacji technicznej, materiałów wideo, przykładowych kodów źródłowych oraz możliwość przeglądania forum dla deweloperów.
Czym są programy deweloperskie?
Jeśli chcemy publikować stworzone przez nas produkty w App Store oraz testować nasze aplikacje dla systemu iOS na prawdziwych urządzeniach, musimy dokonać rejestracji do jednego lub kliku programów deweloperskich oferowanych przez Apple. W chwili obecnej dostępne są trzy podstawowe programy deweloperskie: iOS Developer Program - dla aplikacji iOS, kosztujący $99 USD rocznie, Mac Developer Program - dla aplikacji OSX, również kosztujący $99 USD oraz Safari Developer Program - umożliwiający tworzenie rozszerzeń dla przeglądarki Safari, ten dla odmiany darmowy. Apple oferuje również iOS Developer Enterprise - dla aplikacji iOS dystrybuowanych wewnątrz organizacji (z pominięciem App Store) kosztujący $299 USD rocznie oraz iOS Developer University - darmowy program deweloperski umożliwiający jedynie testowanie aplikacji iOS na prawdziwych urządzeniach, przeznaczony dla instytucji naukowych.
Nie będę się szczegółowo rozpisywał na temat różnic pomiędzy wskazanymi wyżej programami deweloperskimi, ponieważ w naszej sytuacji dostęp do nich jest w zasadzie zbędny.
Zakładamy darmowe konto deweloperskie
Aby zarejestrować się jako deweloper Apple konieczne jest posiadanie Apple ID. Jeżeli posiadamy już własne Apple ID, które wykorzystywać będziemy jako deweloperzy, wchodzimy na stronę https://developer.apple.com i klikamy, w prawym górnym rogu strony na przycisk Member Center. Link pokieruje nas do ekranu logowania, w którym wprowadzamy nasz Apple ID.

Akceptujemy Umowę "Registered Apple Developer Agreement". Odpowiadamy na kilka bardzo prostych pytań i klikamy na przycisk Register

Voilà! Zarejestrowaliśmy się jako deweloper Apple.
Member center
Po zarejestrowaniu się jako deweloper uzyskujemy dostęp do Member Center, z poziomu którego możemy dodawać programy deweloperskie (dla przećwiczenia mechanizmu rejestracji, możemy zarejestrować się w darmowym Safari Developer Program), pobierać materiały szkoleniowe, przykładowe kody źródłowe, oglądać materiały video prezentowane na WWDC, pobierać Xcode, przeglądać forum dla deweloperów etc.. Proponuje przeklikać sobie całe Member Center w celu poznania wszystkich jego możliwości.
Krok 2: Narzędzie Xcode
Czym jest Xcode?
Xcode jest zintegrowanym środowiskiem programistycznym (IDE) stworzonym przez firmę Apple, służącym to projektowania, kodowania i debugowania aplikacji dla systemu iOS i OSX. Xcode będzie naszym podstawowym narzędziem podczas nauki budowania aplikacji dla systemu iOS i OSX. W skład narzędzia Xcode wchodzi m.in. kompilator Swift i Objective-C oraz symulator iOS.
Pobieramy Xcode
Aktualną wersję Xcode zawsze możemy pobrać z App Store. Obecna wersja 6.3 zajmuje 2,57 GB miejsca na dysku, więc jej instalacja wymaga raczej stałego łącza lub zasięgu LTE.
Uruchamiamy Xcode
Po uruchomieniu Xcode pojawi się okienko z ekranem powitalnym:

Z lewej strony możemy wybrać jedną z trzech opcji:
- Get started with playground – Tworzy nowy playground.
- Create a new Xcode project – Tworzy nowy projekt iOS/OSX.
- Check out an existing project – Daje możliwość wczytania repozytorium SCM.
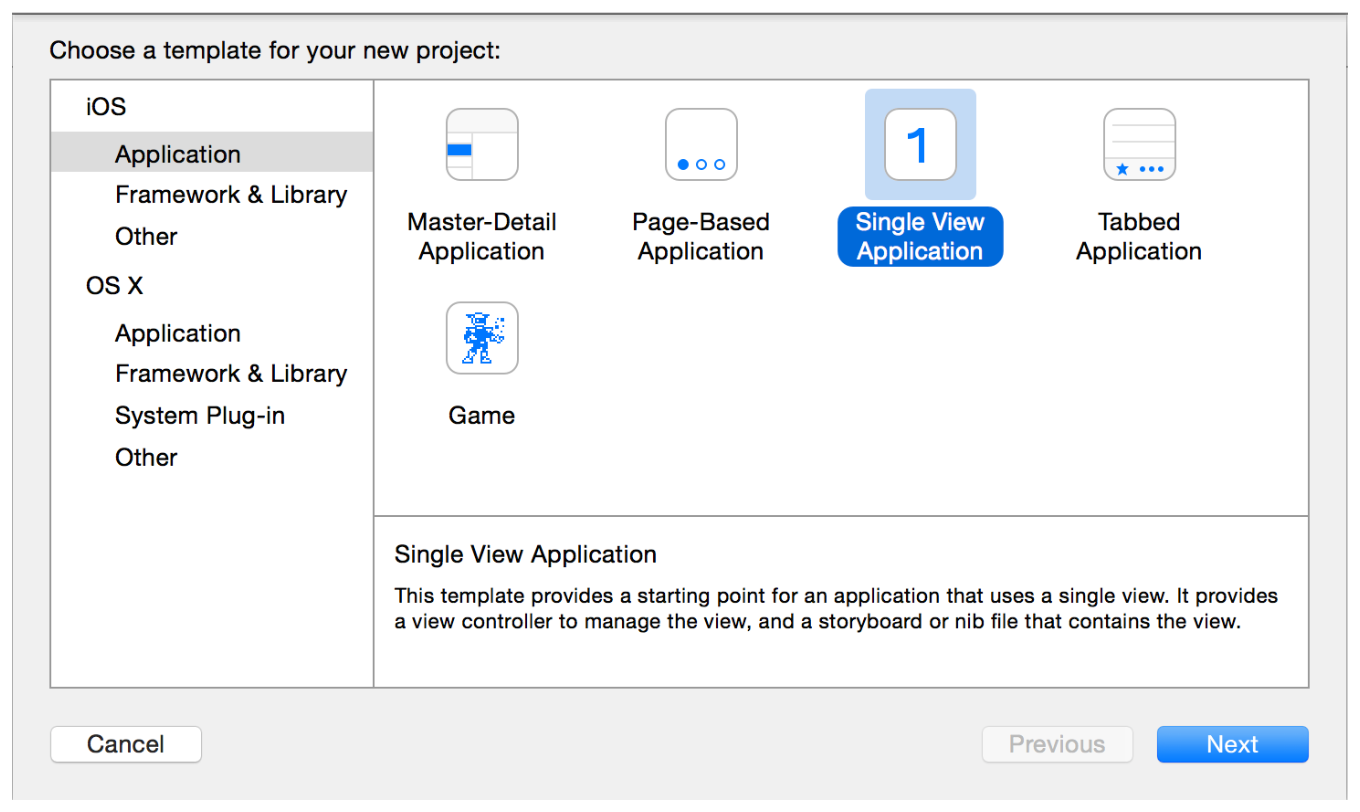
Z prawej strony natomiast, mamy listę ostatnio używanych projektów. My w tej lekcji stworzymy aplikację na iOS, więc wybierzmy drugą z opcji (Create a new Xcode project). Xcode przeniesie nas do okna dialogowego, w którym musimy sprecyzować szablon:

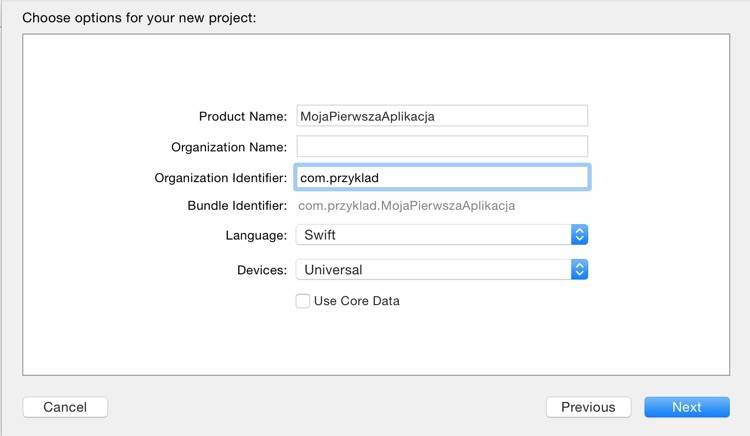
W sekcji iOS po lewej stronie okna dialogowego, wybierzmy Application. W głównej części okna zaznaczamy Single View Application - czyli aplikację iOS z pojedynczym widokiem. Klikamy na przycisk Next. W następnym oknie dialogowym, które pojawi się na ekranie, nazwiemy naszą aplikację i wybierzemy dodatkowe opcje dla naszego projektu.

- Product Name - Nazwa tu wprowadzona używana będzie, jako nazwa naszego projektu oraz aplikacji.
- Organization Name - Nazwa naszej firmy lub nasze imię i nazwisko.
- Organization Identifier - Identyfikator naszej organizacji/firmy lub np. nasze nazwisko.
- Bundle Identifier - Wartość automatycznie wypełniana.
- Language - Wybór języka programowania, którym będziemy się posługiwać.
- Devices - Urządzenie, na które piszemy nasz program (aplikacja uniwersalna to aplikacja na iPhone i iPad)
- Use Core Data - zaznaczmy, jeżeli korzystamy w naszej aplikacji z Core Data.
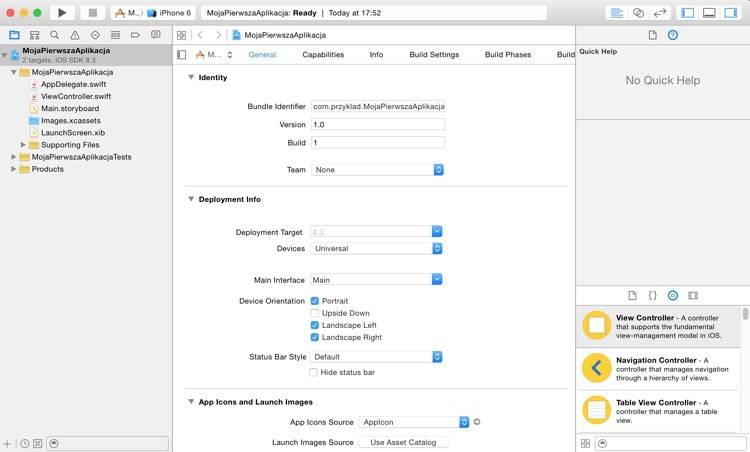
Wypełniamy jak na powyższym obrazku i klikamy na przycisk Next. Na ekranie wyświetli się główne okno Xcode, tzw. Workspace window z naszym projektem:

Jeśli nie posiadamy wykupionego iOS Developer Program pojawi się ostrzeżenie "No signing identity found." - możemy ten komunikat zignorować.
Rzut oka na Xcode
Osoby, które po raz pierwszy w życiu widzą tak rozbudowane IDE, jakim jest Xcode mogą poczuć się zagubione, dlatego też postaram się pokrótce wyjaśnić co widzimy na ekranie (używać będziemy nazewnictwa w j.angielskim dla unifikacji zdobywanej wiedzy).
Na górze okna Xcode znajduje się pasek z narzędziami Toolbar:

Na pasku znajdują się różne elementy. Patrząc od lewej strony:
- Run button (▶) - Uruchamia naszą aplikację.
- Stop button (◼) - Zatrzymuje aplikację.
- Scheme menu - Umożliwia wybór urządzenia lub symulatora, na którym uruchomimy aplikację.
- Activity Viewer (dłuższy pasek) - Pokazuje postęp aktualnie wykonywanych zadań poprzez wyświetlanie komunikatów o stanie i postępie kompilacji oraz informacje na temat projektu np. pomarańczowa ikonka z ostrzeżeniem.
- Standard editor - Pokazuje w edytorze (Editor area) zawartością wybranego pliku.
- Assistant editor - Przedstawia w Editor area oddzielny panel edytora z elementami powiązanymi z zasobami otwartymi w standardowym oknie edytora Standard editor.
- Version editor - Pokazuje w editor area różnice między wybranym plikiem w jednym okienku i inną wersją tego samego pliku w drugim okienku.
- Pokaż/ukryj Navigator area.
- Pokaż/ukryj Debug area.
- Pokaż/ukryj Utilities area.
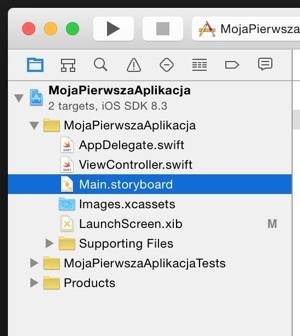
Poniżej, z lewej strony znajduje się Navigator area:

Na górze widzimy pasek Navigator bar oraz osiem przycisków. Od lewej:
- Project navigator - Umożliwia zarządzanie plikami w projekcie oraz wybór pliku do edycji lub przeglądania jego zawartości w oknie edytora Editor pane.
- Symbol navigator - Wyświetla hierarchiczny schemat klas, metod, atrybutów i innych struktur związanych z programowaniem obiektowym.
- Find navigator - Zawiera opcje wyszukiwania i filtry. Pozwala szybko znaleźć dowolny ciąg znaków ramach projektu.
- Issue navigator - Diagnostyka, ostrzeżenia i błędy znalezione podczas otwierania, analizowania i kompilowania naszego projektu, a także propozycje ich rozwiązania.
- Test navigator - Tworzenie, zarządzanie i uruchomianie testów.
- Debug navigator - Wyświetla statystyki debuggera.
- Breakpoint navigator - Zarządzanie pułapkami w naszym projekcie.
- Report navigator - Wyświetla raporty tworzenia, uruchamiania i debugowania naszego projektu.
Pod paskiem Navigator bar znajduje się tzw. Content area, czyli obszar zawartości wybranego nawigatora umożliwiający dostęp do odpowiednich części projektu, a jeszcze niżej (niewidoczny na obrazku) Filter bar, umożliwiający filtrowanie wyświetlanej w Content area zawartości.
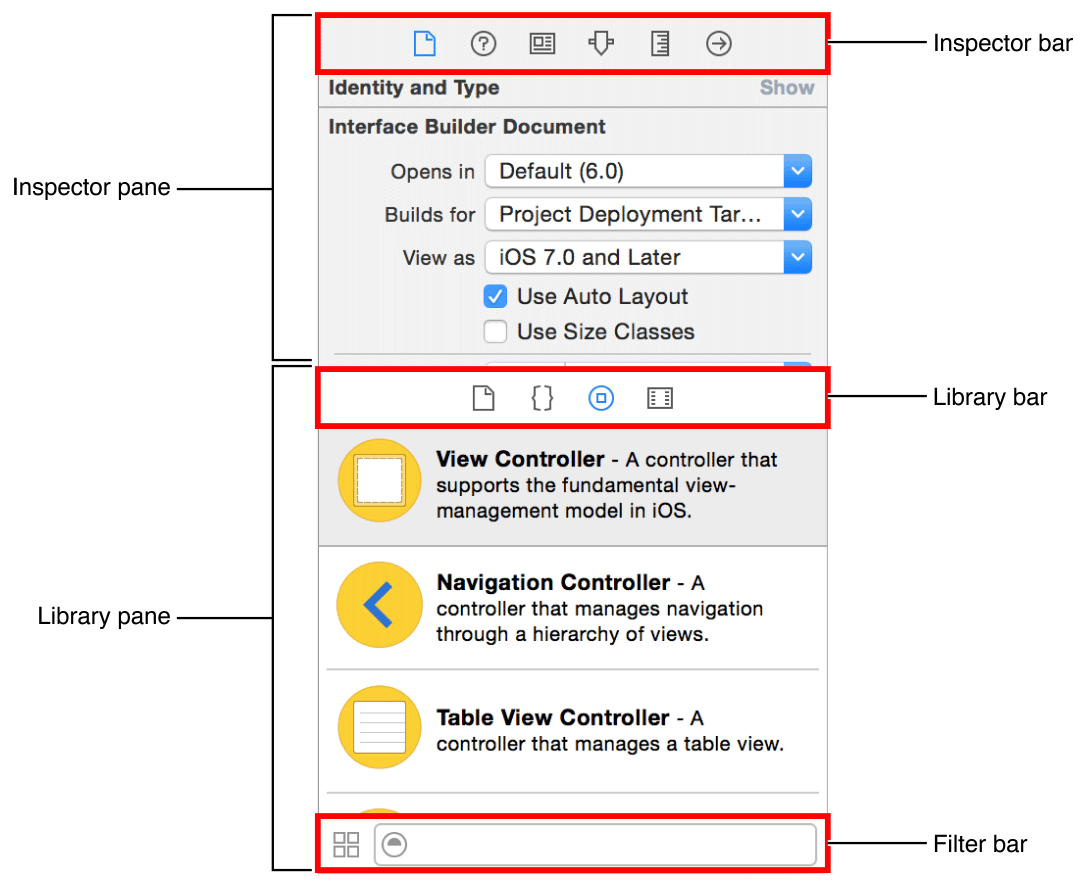
Z prawej strony, poniżej paska Toolbar na całej wysokości okna znajduje się Utilities Area, które podzielić można na dwie części Inspector i Library.

Panel inspektora (Inspector pane) wyświetla informacje dostosowane do aktualnie edytowanego pliku. Pasek Inspector bar służy do wyboru inspektora właściwego do aktualnie wykonywanego zadania. Tylko dwa elementy są stale widoczne na pasku Inspector bar, od lewej:
- File inspector - Umożliwia zarządzanie informacjami o metadanych pliku, takich jak: jego nazwa, typ, ścieżka, miejsce w projekcie etc..
- Quick Help - Pokazuje informacje o wskazanym obiekcie, jego typ, miejsce deklaracji etc.
Pozostałę opcje widoczne na pasku Inspector bar zmieniają się, wraz ze zmianą używanego przez nas edytora w Editor area. Dodatkowe opcje, widoczne na powyższym schemacie to, od lewej:
- Identity inspector - Informacje o metadanych obiektu, takie jak: nazwa klasy, informacje o ułatwieniach dostępu, atrybuty, etykiety etc..
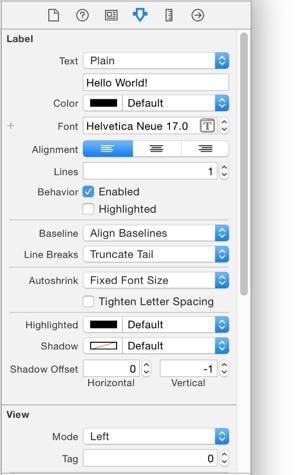
- Attributes inspector - Atrybuty, specyficzne dla danego obiektu interfejsu. Na przykład kierunek wyrównania tekstu i kolor.
- Size inspector - Ustawienia rozmiaru dla obiektu interfejsu.
- Connections inspector - Pozwala zarządzać powiązaniami pomiędzy obiektem interfejsu a np. kodem źródłowym.
Poniżej panelu inspektora znajduje się pasek biblioteki Library bar oraz panel biblioteki Library pane. Panel biblioteki zawiera gotowe elementy, które można wykorzystać w tworzonym przez nas projekcie. Na pasku biblioteki możemy wybierać z następujących opcji:
- File templates - Gotowe schematy popularnych plików takich jak klasy, widoki, kontrolery etc..
- Code snippets - Krótkie fragmenty kodu źródłowego do wykorzystania w projekcie np. deklaracje struktur obiektowych.
- Objects - Zbiór obiektów interfejsu frameworka Cocoa i Cocoa Touch.
- Media files - Dostęp do elementów multimedialnych projektu, takich jak pliki graficzne, ikony, pliki audio i wideo.
Na samym dole znajdziemy Filter bar służący do wyszukiwania elementów biblioteki.
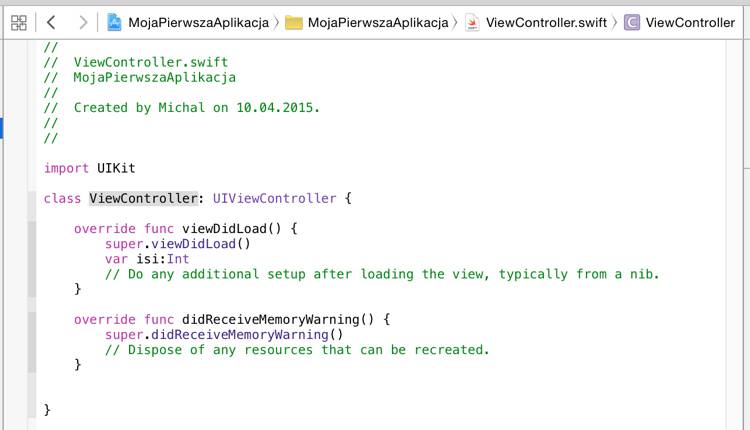
W centralnej części okna Xcode znajdziemy edytor Editor area.

Większość pracy w Xcode wykonywać będziemy w Editor area. Jest to element, który jest zawsze widoczny w Workspace window. Każdy panel edytora Editor pane posiada na górze tzw. Jump bar - interaktywny, hierarchiczny mechanizm nawigacji. Konfiguracja i zachowanie każdego Jump bar dostosowane jest do zawartości wyświetlanej w panelu edytora Editor pane.
Krok 3: Nasz pierwszy program na iOS
Budujemy "Hello World"
Naszą pierwszą aplikacją będzie, prosta aplikacja wyświetlająca tekst "Hello World" na ekranie iPhona i iPada. Na tym etapie nie będziemy, jeszcze zajmować się pisaniem kodu źródłowego aplikacji, a jedynie poznamy podstawy mechanizmu tworzenia interfejsu oraz jego podglądu.
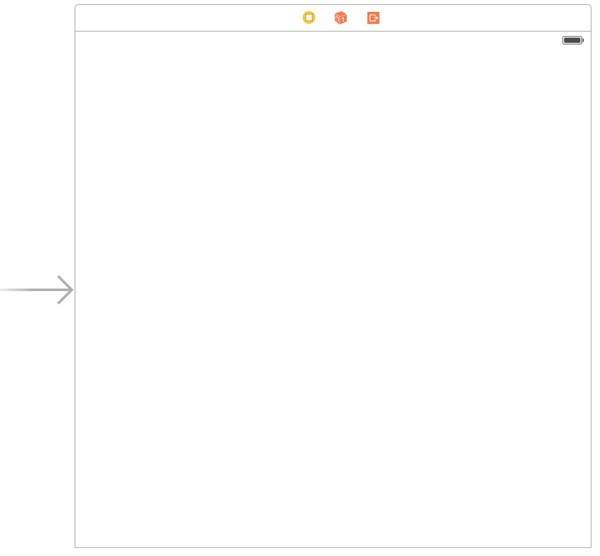
We wcześniej utworzonym projekcie, w Project navigator klikamy w plik main.storyboard. Storyboard jest wizualną reprezentacją interfejsu użytkownika naszej aplikacji. Po wykonaniu wskazanej wyżej operacji, naszym oczom ukaże się nasz program:

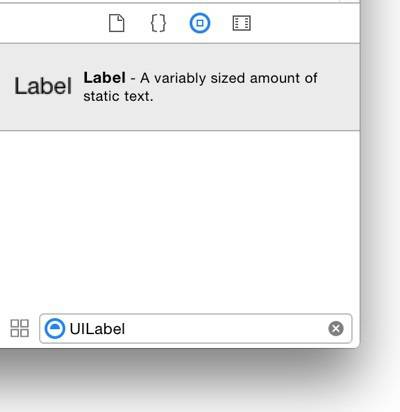
Jak widać, nasza aplikacja nie zawiera jeszcze żadnego elementu. Dodajmy więc do niej etykietę tekstową UILabel będącą elementem frameworka Cocoa Touch. Aby tego dokonać w Library bar wybieramy Objects i wyszukujemy UILabel:

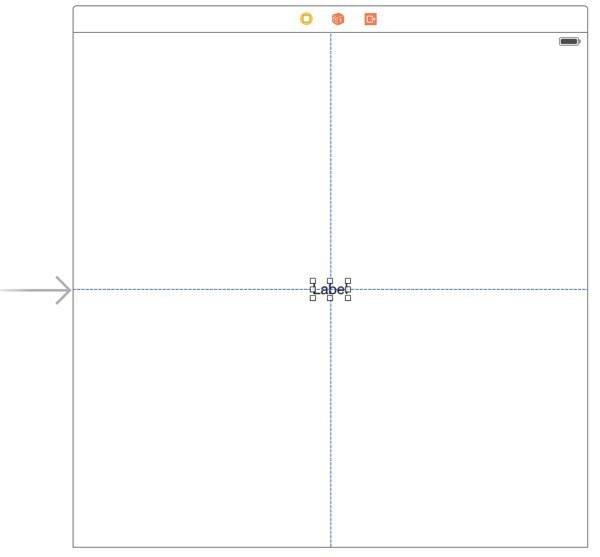
Przeciągnijmy UILabel chwytając ją kursorem z Library pane i prowadząc z wciśniętym przyciskiem do naszej aplikacji tak, aby nowa etykieta tekstowa pojawiła się idealnie na środku aplikacji (pojawią się dwie przerywane linie, przecinające się na środku naszej etykiety).

Następnie, mając zaznaczoną, dodaną przed chwilą etykietę tekstową klikamy na Attributes inspector i wpisujemy w polu Label Text frazę "Hello World!", jest to tekst, który będzie wyświetlać się na naszej etykiecie.

Po wpisaniu tekstu, prawdopodobnie na etykiecie umieszczonej w aplikacji wyświetlać będzie tylko jego część. Spowodowane jest to tym, że nasza etykieta zawierała standardowo krótsze słowo "Label" i jej rozmiar musi zostać dostosowany do nowego tekstu. Najprościej dostosujemy wielkość etykiety wybierając z górnego menu Editor > Size to Fit Content (skrót klawiszowy: cmd =). Po dostosowaniu wielkości etykiety tekstowej przesuwamy ją na środek w taki sam sposób jak wcześniej.
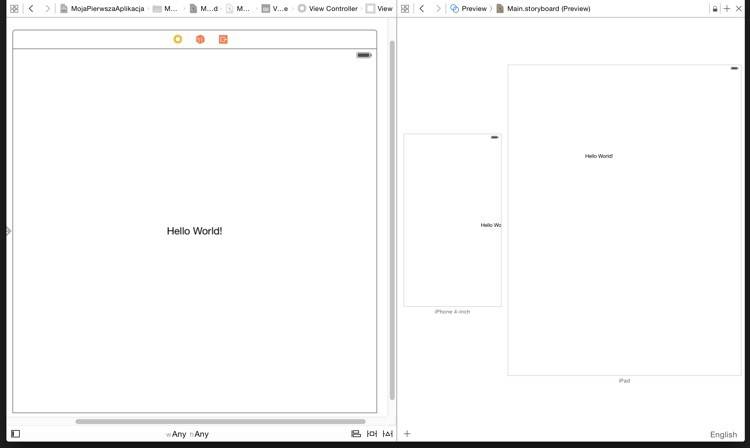
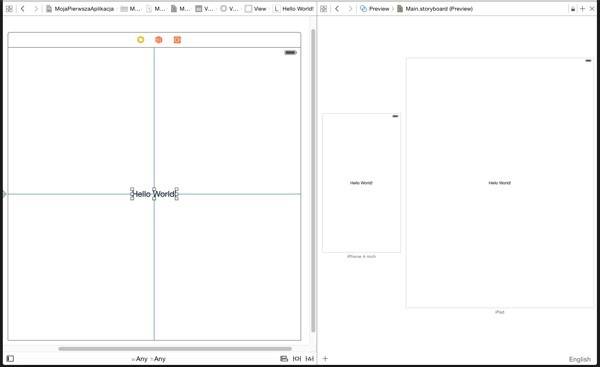
Należałoby zobaczyć jak nasza aplikacja będzie prezentować się na różnych urządzeniach. W tym celu klikamy z prawej strony paska Toolbar, na opisywany wcześniej Assistant editor (dwa połączone kółeczka). Po kliknięciu edytor podzieli się na dwie części, z lewej strony pozostanie nasz Storyboard, z prawej zaś strony wyświetlony zostanie kod źródłowy. Nie zajmujemy się na razie kodem, tak więc klikamy na pasku Jump bar prawego edytora na przycisk Automatic i wybieramy opcję Preview. Naszym oczom ukarze się podgląd dla iPhona z ekranem 4", możemy też klikając na ikonkę + w lewym dolnym rogu edytora dodać inne urządzenia (np. iPada).

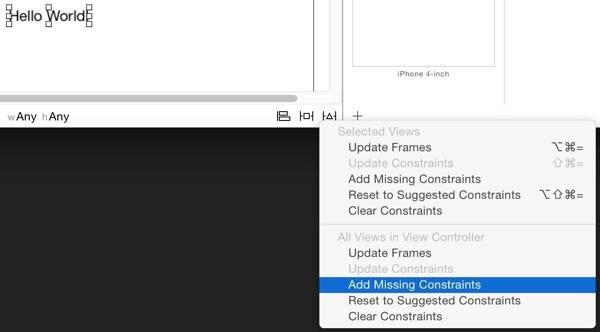
W okienku Preview widzimy, że umieszczona w aplikacji etykieta zostanie ucięta na starszych urządzeniach. Musimy więc powiedzieć Xcode gdzie ma się znajdować nasz UILabel w przypadku działania aplikacji na różnych urządzeniach. Do ustawienia tzw. Auto Layout służą ograniczniki Constraints, które ustalane są, jako relacje pomiędzy różnymi elementami interfejsu. Nie będziemy się na razie zagłębiać w ten temat i pozwolimy, aby Xcode sam uzupełnił dla nas brakujące Constraints. Dokonamy tego poprzez kliknięcie na ikonkę, umieszczoną w prawym dolnym rogu naszego Storyboard i wybór opcji Adding Missing Constraints.

Po wykonaniu operacji, nasza aplikacja prezentować się będzie w taki sposób na iPhonie i iPadzie:

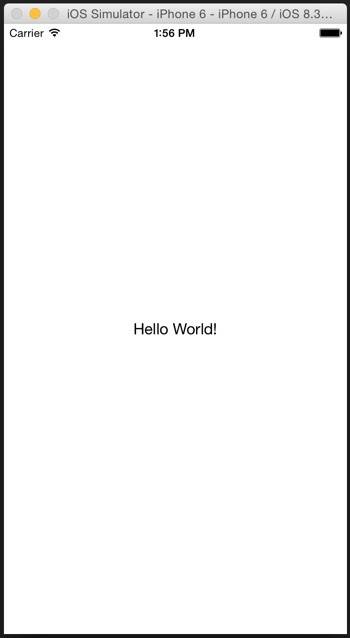
Pozostaje nam już tylko uruchomić naszą aplikację. W tym celu wybieramy w Scheme menu, jakie urządzenie chcemy symulować i klikamy na przycisk Run button (▶):

Oto nasza pierwsza aplikacja!
Podsumowanie
Mam nadzieję, że powyższa lekcja nie zniechęciła was do nauki programowania w Swift. Zaprezentowany skrócony opis Xcode ma wam pomóc w przyswojeniu nazewnictwa, jakim będziemy posługiwać się w następnych lekcjach. W następnej lekcji nauczymy się podstaw składni języka Swift i przygotujemy prostą aplikację do obróbki zdjęć na iOS.